推廣是無(wú)處不在的,一點(diǎn)點(diǎn)小的積累都是會(huì)成為大的收獲,一個(gè)小小的淘寶頭像也能幫你推廣你的網(wǎng)店,淘寶頭像給別人留下看到你的店鋪和帖子的第一印象。網(wǎng)店打造一個(gè)不斷展示產(chǎn)品的動(dòng)態(tài)頭像。一個(gè)好的動(dòng)態(tài)頭像既能引爆網(wǎng)店流量,又能吸引買(mǎi)家駐足我們店鋪,促成買(mǎi)賣(mài)。
今天給大家?guī)?lái)用Photoshop和Image Ready 打造動(dòng)態(tài)頭像,店鋪頭像就是我們臉面,如果設(shè)計(jì)成動(dòng)態(tài)的話(huà),會(huì)非常吸引買(mǎi)家的好奇心的,如果放上我們店鋪熱銷(xiāo)的寶貝圖片,還能起到宣傳的效果,讓買(mǎi)家不進(jìn)店就能瀏覽到自己想要的東西。
這兩個(gè)軟件其實(shí)就是一體的,大家下載Photoshop的時(shí)候順便就把Image Ready下下來(lái)了。我用的是綠色版的,直接綠化就可用的哦~~圖標(biāo):

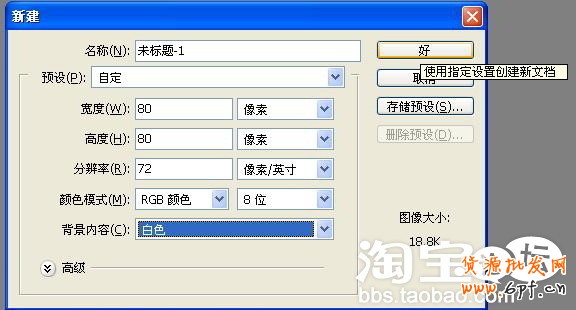
1、打開(kāi)Photoshop 文件—新建一個(gè)圖層(按照下圖設(shè)置好)因?yàn)榈赇侇^像要求尺寸要80*80的,所以我們必須要這樣設(shè)置。

確認(rèn)后效果圖:

2、我們先要把我們店鋪的名字加入到頭像中去,加上一個(gè)小Logo會(huì)漂亮很多的哦,打開(kāi)一張你很喜歡的圖片如下圖:

把這張小Logo拖到新建圖層(未標(biāo)題-1)中,按我們?cè)冱c(diǎn)擊:編輯—自由變換調(diào)整好Logo的位置,要小一點(diǎn)哦,不然我們就沒(méi)處寫(xiě)店名了。

3、看到白色的背景確實(shí)挺土氣的,我們就來(lái)加一個(gè)背景色,個(gè)人比較喜歡粉色的,我家寶貝圖片背景全都用的粉色,呵呵

選擇編輯—填充—顏色—(選擇喜愛(ài)的顏色,可以調(diào)整一下透明度)


OK,見(jiàn)下圖

4、選擇文字工具,字體隨意選擇(喜歡哪個(gè)字體就選哪個(gè)哦),這里我選擇華文琥珀

輸入店名,為了不引起廣告嫌疑,我就用我的設(shè)計(jì)名吧


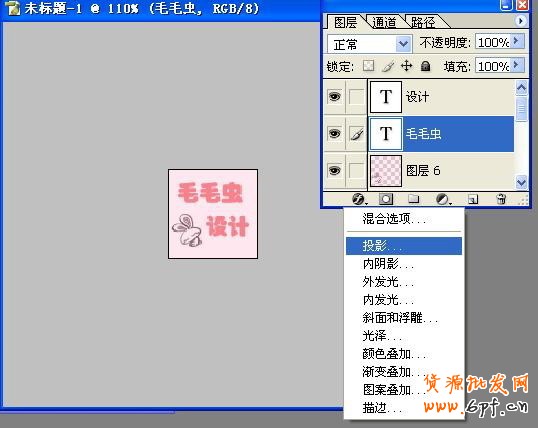
5、為了起到立體的效果,就把名字加上投影
點(diǎn)擊“添加圖層樣式”—投影—按照下圖設(shè)置好


OK,查看效果

6、如果要打造動(dòng)態(tài)頭像,那么我們就要選擇多個(gè)圖片來(lái)展示,但是不要太多,要是太多的話(huà)會(huì)超出規(guī)定上傳范圍的,所以最好選擇5-6個(gè)店鋪圖片來(lái)展示。這幾張圖片一定要比80*80還要大一些,要不然我們放大之后會(huì)花的,效果如下:

把其中一張圖片拖到新建圖層(未標(biāo)題-1)中,見(jiàn)下圖

我們?cè)冱c(diǎn)擊:編輯—自由變換

同時(shí)按住Shift+Alt鍵將圖片縮小至我們想展示的范圍即可,按回車(chē)。請(qǐng)看下圖:(如左右有余量的話(huà),不用管它)

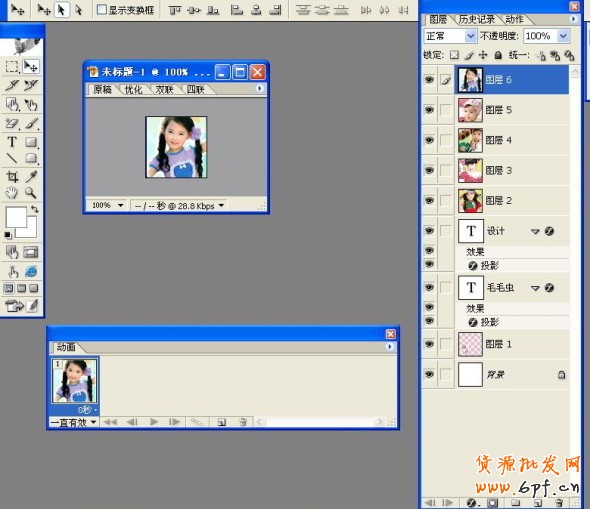
7、其它的圖片全部按照上面的程序來(lái)一一拖進(jìn)去,調(diào)整好大小,請(qǐng)看圖層效果圖:(帶上文字圖層現(xiàn)在有好多個(gè)圖層了哦)

8、點(diǎn)擊在Image Ready中編輯,圖標(biāo)如下

打開(kāi)效果圖如下

9、再來(lái)根據(jù)下圖把小眼睛取消掉

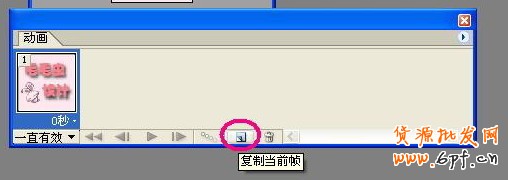
10、點(diǎn)擊復(fù)制當(dāng)前幀,要根據(jù)你的圖層復(fù)制次數(shù)(我是5張圖,一共6個(gè)幀就對(duì)了)


11、選擇第二幀,點(diǎn)亮圖層2的小眼睛,如下圖

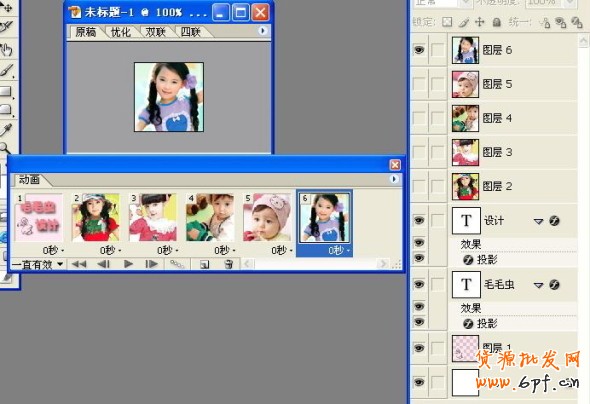
12、依次選擇第三幀、第四幀……,點(diǎn)亮圖層3、圖層4……
全部設(shè)置完如下圖:

13、再選擇第一幀,選擇幀延遲時(shí)間,這里我把店鋪名字幀設(shè)為0.5秒,

其它幀設(shè)置成0.2秒,請(qǐng)看下圖已全部設(shè)置完畢

14、請(qǐng)點(diǎn)擊—播放或停止動(dòng)畫(huà)觀看效果,如果自己覺(jué)得延遲時(shí)間不合理,可以隨意調(diào)配。

15、全部弄好后,點(diǎn)擊文件—將優(yōu)化效果存儲(chǔ)為—隨便起個(gè)名字保存就可以了。
最后全形可是gif格式!

16、傳到店鋪頭像中。
樂(lè)發(fā)網(wǎng)超市批發(fā)網(wǎng)提供超市貨源信息,超市采購(gòu)進(jìn)貨渠道。超市進(jìn)貨網(wǎng)提供成都食品批發(fā),日用百貨批發(fā)信息、微信淘寶網(wǎng)店超市采購(gòu)信息和超市加盟信息.打造國(guó)內(nèi)超市采購(gòu)商與批發(fā)市場(chǎng)供應(yīng)廠商搭建網(wǎng)上批發(fā)市場(chǎng)平臺(tái),是全國(guó)批發(fā)市場(chǎng)行業(yè)中電子商務(wù)權(quán)威性網(wǎng)站。
本文內(nèi)容整合網(wǎng)站:百度百科、知乎、淘寶平臺(tái)規(guī)則
本文來(lái)源: Photoshop和Image Ready打造動(dòng)態(tài)頭像