新人一枚,上周二的時(shí)候拍了實(shí)物的照片,周三白天出去了,所以只花了一個(gè)晚上的時(shí)間把店鋪裝修好,把物品上架,凌晨一點(diǎn)才睡下的,看著店鋪脫離原來簡陋 的樣子真是很有成就感 !我上網(wǎng)除了買需要的東西以外,別的例如一些服務(wù)什么的都很少花錢去買,開了淘寶店之后發(fā)現(xiàn)有個(gè)免費(fèi)的扶植版,琢磨了一番后發(fā)現(xiàn)扶植版的店招背景圖必須是jpg,jpeg,png或者gif格式,且大小不能超過100K,如果使用淘寶提供的flash店招,每個(gè)都要花5~10元不等。自定義內(nèi)容區(qū)也不能放flash代碼,只能用jpg或者gif以及一些html代碼。貫徹“就算免費(fèi)也能做得很好”的精神(表示本人玩網(wǎng)游和QQ空間什么的從來不花一分錢,只要是有免費(fèi)的東西都能利用起來),開始自己琢磨如何充分利用扶植版。現(xiàn)在,就向同樣作為新人的賣家們分享一下自己如何利用扶植版的各種功能將小鋪裝修得煥然一新吧~
(該教程對標(biāo)準(zhǔn)版同樣適用,感謝第10頁247L的晴天霓虹的提醒~但是相比起來買的那些模板會(huì)更漂亮吧~)
教程目前分五個(gè)個(gè)部分 ,第一部分是靜態(tài)店招,第二部分是動(dòng)態(tài)店招,動(dòng)態(tài)店招的制作有兩種方法;第三部分是自定義內(nèi)容區(qū),第四個(gè)部分是寶貝分類,最后一個(gè)是收藏該店。
對于扶植版有幾點(diǎn)是需要提醒大家的:
①當(dāng)賣家達(dá)到一個(gè)鉆的時(shí)候,旺鋪扶植版就不能免費(fèi)使用了,會(huì)變回普通的店鋪,這時(shí)候必須要購買旺鋪的標(biāo)準(zhǔn)版才能使用旺鋪功能。當(dāng)然,等到做到那個(gè)級別的時(shí)候,大家也不在乎那幾個(gè)小錢。但是在做到那個(gè)級別之前,能利用的東西還是要好好利用滴~
②扶植版的動(dòng)態(tài)店招不能隨便做,因?yàn)樽隽宋鍌€(gè)以上的店招就不能再制作和使用動(dòng)態(tài)的店招了,就算是把其中一個(gè)刪了也不能做新的動(dòng)態(tài)店招了,所以大家不要隨便做了個(gè)難看的動(dòng)態(tài)店招后就保存起來喔!(感謝第4頁87L weiyony兄弟的提醒~)
為了避免打廣告的嫌疑,圖片里凡是提到店名、賣家名、商品內(nèi)容的地方都打了馬賽克,歡迎管理員檢閱!
咳咳,大家拿好小板凳,開始上課咯!
- 教程PART.1 靜態(tài)店招
簡單介紹一下扶植版能夠利用的地方。如下圖所示,分別有①店招、②寶貝分類以及③自定義內(nèi)容區(qū)是可以利用的:

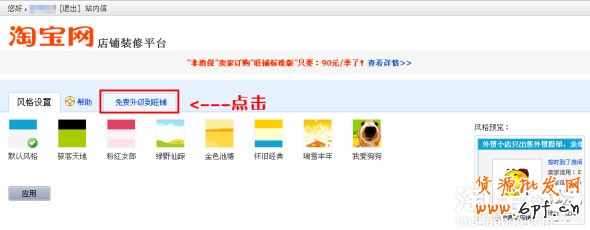
首先在后臺(tái)里找到“店鋪裝修”,然后點(diǎn)擊“免費(fèi)升級到旺鋪”。(已經(jīng)升級成為扶植版旺鋪可以跳過此步)

升級到旺鋪后,在“模板”里定下店鋪的總體風(fēng)格,模板決定著整個(gè)旺鋪的主色調(diào)。


接下來是店招。這個(gè)東西很重要 ,店鋪?zhàn)铐敹俗铒@眼的950150大的位置就是吸人眼球的店招,也代表著小鋪給人的第一印象。
先直接從阿里媽媽廣告牌生成器http://banner.alimama.com/進(jìn)去,看中哪個(gè)店招就點(diǎn)“開始制作”。因?yàn)槿绻峭ㄟ^你自己的店鋪進(jìn)去的話,是不能“開始制作”那些店招的,你會(huì)發(fā)現(xiàn)從自己鋪里進(jìn)去不管是什么店招都要花錢買。

接著先取個(gè)底圖,不想要的東西可以先刪掉,動(dòng)態(tài)的動(dòng)畫也可以先刪掉,因?yàn)樽龀鰜淼腇LASH不能直接應(yīng)用到店鋪里。做好后點(diǎn)“預(yù)覽/保存”。 注:如果之前沒登陸,記得要點(diǎn)畫面左上角的“登陸”,不然輸出的時(shí)候不能作為自己的作品保存起來。


點(diǎn)了保存之后點(diǎn)“輸出獲取設(shè)計(jì)”,再點(diǎn)擊“下載圖片”,將圖片下載下來。注意,最好選擇jpg的!!!

再將圖片上傳到店招做背景圖。

如果只想做靜態(tài)的店招的話,那做到這里基本就大功告成了 。
2011-03-09 18:00更新 關(guān)于下載后的背景圖不能上傳的問題
發(fā)了帖子之后有不少兄弟姐妹們來問這么一個(gè)問題,就是靜態(tài)的店招制作好后不能上傳。
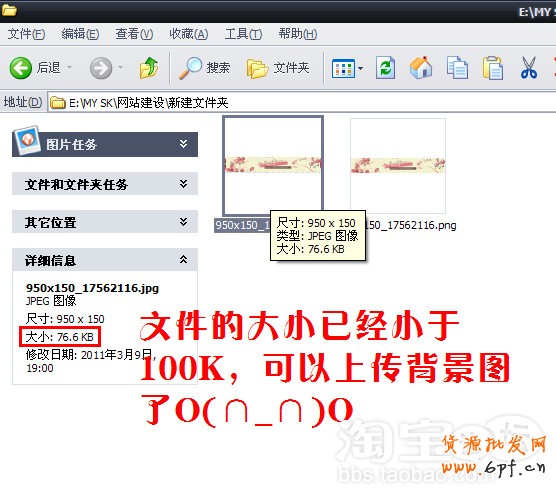
如果再次點(diǎn)開上傳店招的頁面,會(huì)發(fā)現(xiàn)下方有一個(gè)背景圖大小不能超過100K的提示,在帖子開頭就有講到的,但是我居然沒有附上“如果背景圖超過100K該怎么解決”的方法,不要拍我啊~
我并沒有什么壓縮圖片的軟件,我的解決方法很土也很簡單,一個(gè)步驟就搞定。只需要用到PS(在本文末尾有PS下載地址),這是為了保證圖片的質(zhì)量跟下載下來的一模一樣,不會(huì)產(chǎn)生顏色丟失。(淘寶論壇的水印真杯具- -)

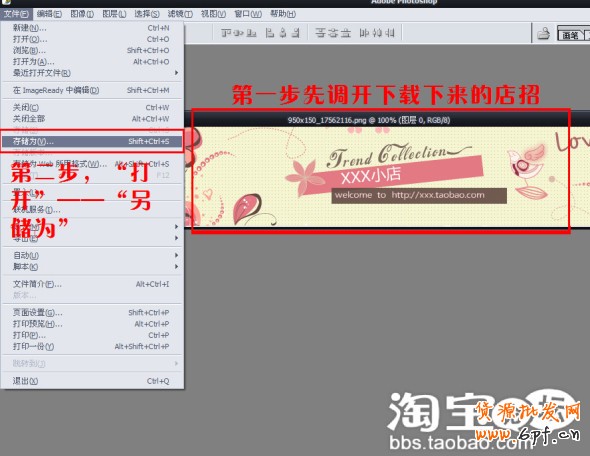
然后打開PS,調(diào)出下載下來的店招:




接下來是介紹怎么制作動(dòng)態(tài)店招。
- 教程PART.2 動(dòng)態(tài)店招(一)
http://bbs.taobao.com/catalog/thread/510526-250768967.htm
這是在論壇里看到的另一個(gè)帖子,不是我寫的,可能要比我的方法簡單得多。作品保存出去以后直接保存成一個(gè)flash,再通過軟件轉(zhuǎn)換成gif,再把gif壓縮。
動(dòng)態(tài)店招的制作方法可不僅僅是一種哦!群眾的智慧是無窮的,哈哈~
不過這位作者的方法我也沒有真正嘗試過,如果大家覺得光看文字不夠明白的話,我可以再完善一下她的教程重寫一個(gè)~
- 教程PART.2 動(dòng)態(tài)店招(二)
以下是樂比的制作方法:
之前要先做好一個(gè)靜態(tài)店招,然后這次就要直接從淘寶的“在線編輯”進(jìn)到阿里媽媽了。


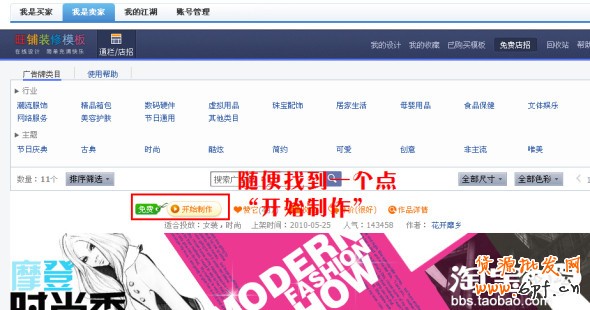
點(diǎn)擊“免費(fèi)店招”,這里除了免費(fèi)店招能自己設(shè)計(jì)以外,別的店招都標(biāo)上了價(jià)格不能設(shè)計(jì)了 。

隨便找到一個(gè)免費(fèi)的店招,點(diǎn)擊“開始制作”。

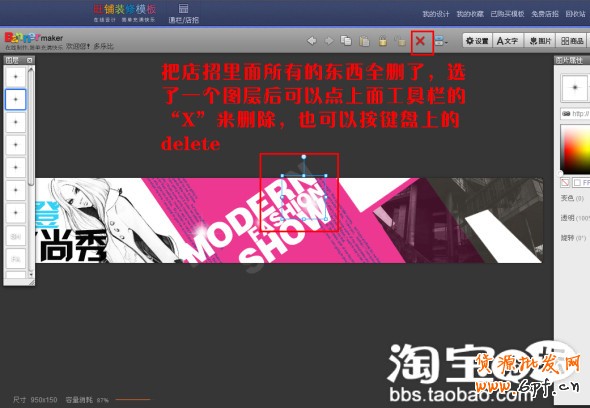
然后把這個(gè)店招的所有動(dòng)畫和圖片都刪了

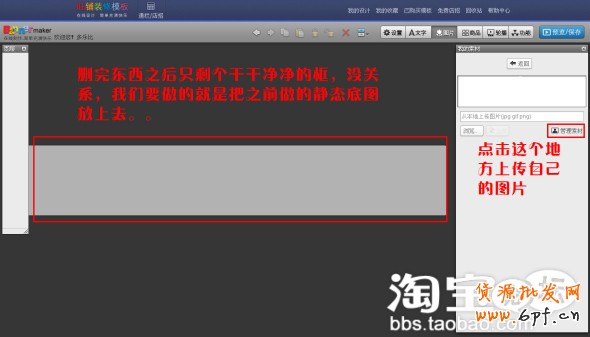
于是我們就得到一個(gè)干凈的框:

接下來我們要用到PS,即photoshop。因?yàn)樵?ldquo;管理素材”里面上傳我們自己的底圖,也就是我們的店招,大小不能超過30K。為了解決這個(gè)問題,我們要做的事情就是將原來的這個(gè)底圖截成兩份或者幾份。其實(shí)不一定要用PS,用系統(tǒng)自帶的畫圖也可以,但是系統(tǒng)的畫圖保存出來的圖片質(zhì)量沒有PS好 。
注意,如果原來的底圖小于30K可以跳過裁切的步驟!
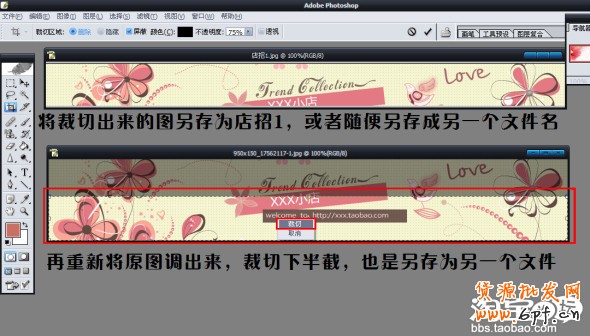
打開PS,調(diào)開做靜態(tài)店招,先把上半截裁切出來。

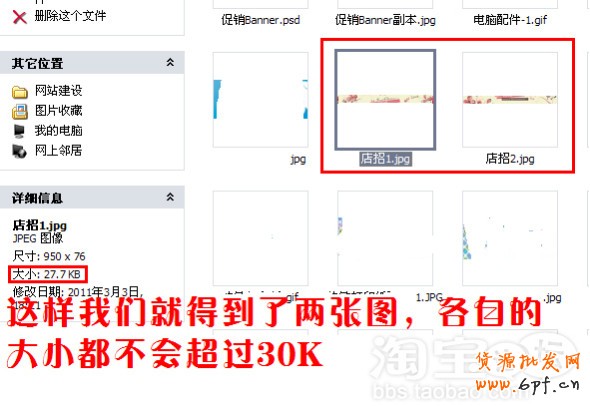
將裁切出來的上半截圖另存為店招1,或者隨便另存成一個(gè)文件。 注意,千萬不能直接點(diǎn)存儲(chǔ)。然后重新調(diào)開店招原圖,裁切下半截,也是另存為。

這樣我們就得到了兩張圖,各自的大小都不超過30K。

在“管理素材”的界面里 ,將裁切好的兩張圖上傳。

這樣就得到了底圖,把它放進(jìn)來,將兩個(gè)圖拼在一起。
注意,剛才點(diǎn)開“管理素材”的時(shí)候,彈開的是一個(gè)新的窗口,也就是說,原來的窗口仍然在。在原來的那個(gè)窗口,如果上傳好的圖片沒有顯示出來,就刷新一下。若是跳轉(zhuǎn)回一開始的頁面,就重復(fù)剛才的動(dòng)作,即點(diǎn)擊頁面上面藍(lán)色條里的“免費(fèi)店招”——隨便找到一個(gè)免費(fèi)店招,點(diǎn)“開始制作”——把原來的店招里的東西全部刪了,看回“圖片”——“我的素材”的頁面,自己上傳的圖片顯示出來了沒有?~

然后添加自己喜歡的動(dòng)態(tài)效果,大家可以隨便發(fā)揮 ~。值得一提的是,文字如果也想要?jiǎng)討B(tài)效果,我們在做靜態(tài)的時(shí)候可以不用添加文字,在現(xiàn)在這個(gè)時(shí)候加入文字選一些動(dòng)畫效果,比如閃爍,比如飛入。


保存之后點(diǎn)輸出,然后就能應(yīng)用到店招了。

一切搞定,別忘了點(diǎn)保存!
哈哈,怎么樣?店招上可以顯示自己增加的動(dòng)態(tài)效果了!誰說扶植版的店招不花錢就不能做出動(dòng)態(tài)效果的?~
- 教程PART.3 自定義內(nèi)容區(qū)(一)
簡單介紹下自定義內(nèi)容區(qū)。這里面可以放jpg及gif一類的圖片,以及html的代碼。自定義內(nèi)容區(qū)最寬的寬度是750px,高度不限。自定義內(nèi)容區(qū)的裝修方法我知道的就有這么幾種,一種是圖片,一種是代碼。其實(shí)對于代碼,我也是小白一個(gè),不過呢,我相信用心學(xué)還是能學(xué)到的 ~何況我也看得懂比較基礎(chǔ)的代碼 。。
我們先從最簡單圖片的入門~
在這個(gè)網(wǎng)站上http://www.topit.me/(絕非廣告。。),樂比隨便找了一張很有溫暖的感覺的圖片,用來做三八婦女節(jié)的活動(dòng)宣傳圖(雖然已經(jīng)過了 )。附上原圖:

再附上最后的活動(dòng)圖:

可能會(huì)有人嫌簡單,但是樂比比較喜歡簡潔淡雅的感覺,因?yàn)闃繁茸鳛橘I家在淘寶上逛的時(shí)候,經(jīng)常會(huì)被店家花花綠綠的動(dòng)態(tài)圖片卡到,顯示圖片的速度不是很快。下面介紹做圖過程。沒錯(cuò),還是需要用到ps (在本文末尾有PS下載地址)!
做促銷活動(dòng)宣傳圖片的話,最好是不要占了店鋪一開始的整個(gè)頁面,細(xì)一點(diǎn)比較好,即差不多750px*160px大小。樂比的促銷活動(dòng)圖片其實(shí)都做得太高了點(diǎn) 。。(什么時(shí)候需要占自定義內(nèi)容區(qū)很長的位置呢?做產(chǎn)品宣傳的時(shí)候。產(chǎn)品宣傳應(yīng)該做得跟店鋪下面“熱賣寶貝”的產(chǎn)品圖片一樣直觀,但是又更勝一籌,更吸引人。不信的話可以多去逛逛別人的店鋪,很多的店面一上來看到的產(chǎn)品圖片都是代碼做得,點(diǎn)進(jìn)去可以跳到具體的寶貝詳情里。然而在店鋪主頁拖到下面才是真正放“熱賣寶貝”的欄目,可以說代碼都能代替“熱賣寶貝”這樣的位置了。)
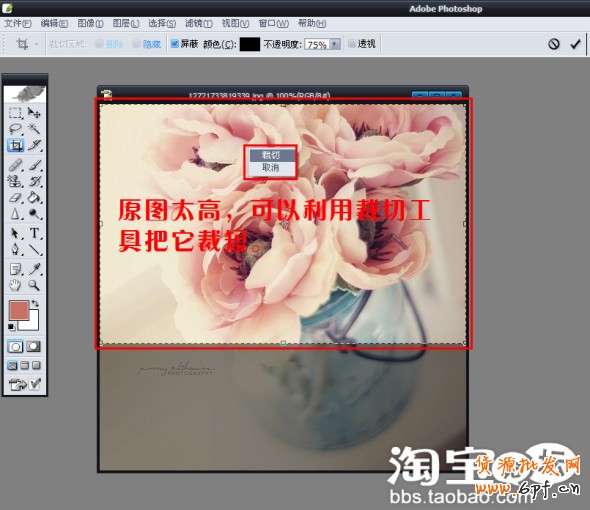
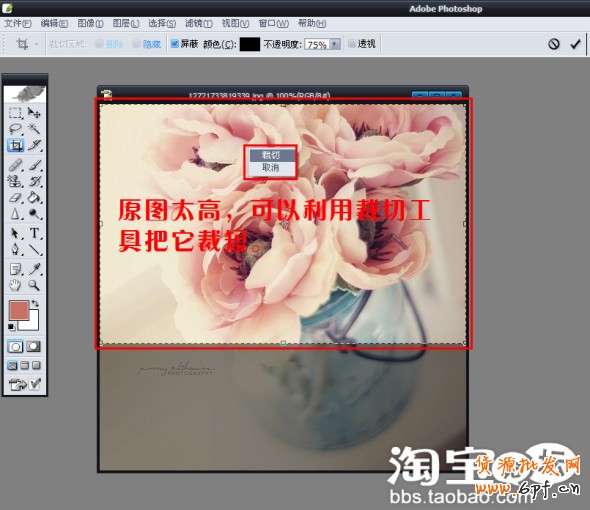
打開PS,調(diào)開原圖。原圖太高了所以裁掉一些:

新建一個(gè)白布:

繼續(xù)裁呀裁~

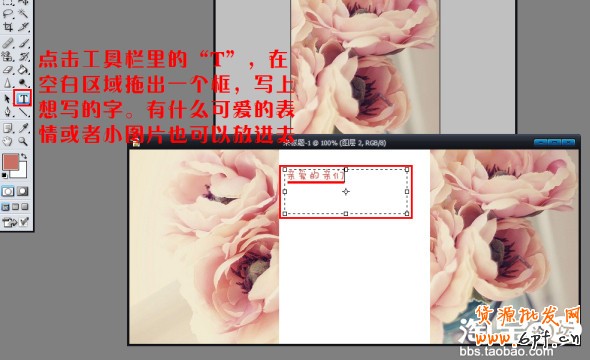
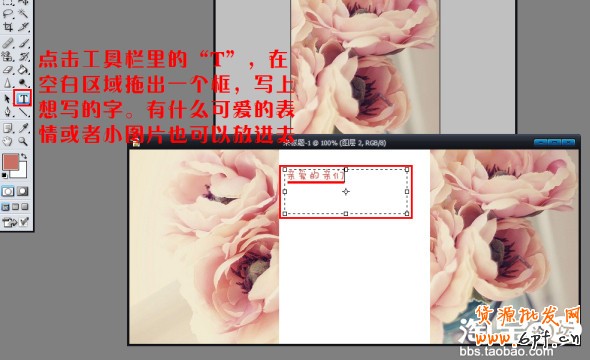
點(diǎn)工具欄里的“T”,添加文字。在這里分享一些我常用的字體,做海報(bào)和宣傳圖片的時(shí)候都會(huì)用到。
復(fù)制鏈接到地址欄里回車:
方正粗活意體 http://www.webshu.net/Soft/ShowSoftDown.asp?UrlID=1&SoftID=5974
方正喵嗚體 http://www.webshu.net/Soft/ShowSoftDown.asp?UrlID=1&SoftID=5052
迷你簡粗倩 http://www.d9soft.com/download.asp?id=71902&dp=1&fid=61

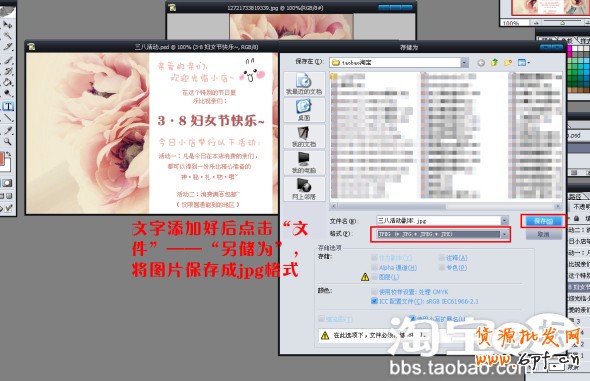
添加好文字就保存起來:

到淘寶免費(fèi)提供的1G圖片空間里將圖片上傳。。(友善提醒:一鉆以前的“圖片空間”可以免費(fèi)提供1G的空間哦,但是好像不接受外鏈,裝修店鋪的時(shí)候也是個(gè)可以利用的好地方~O(∩_∩)O。。)



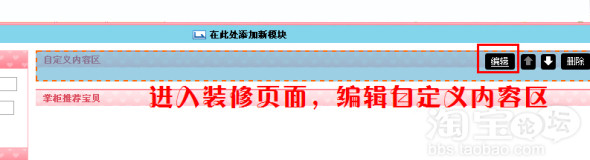
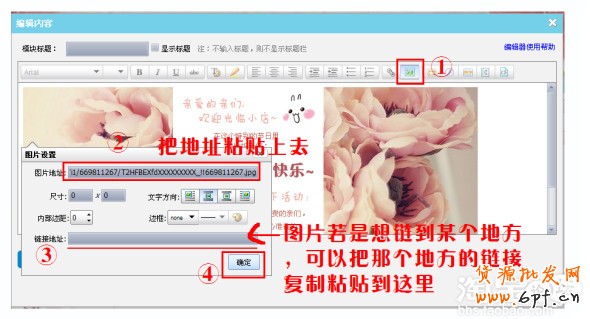
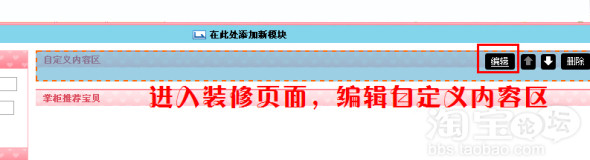
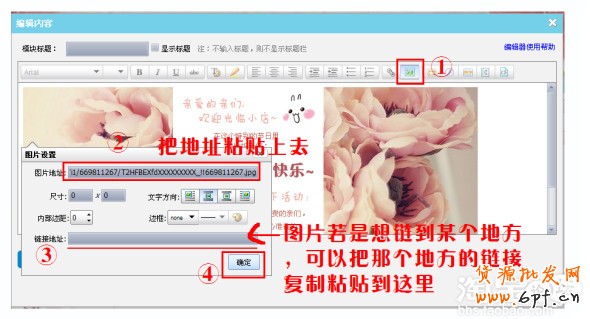
到裝修頁面編輯“自定義內(nèi)容區(qū)”:




最簡單的一張圖片宣傳,不光是做促銷活動(dòng)圖片,可以做成海報(bào)也可以做公告,內(nèi)容自定,變化的空間非常廣大。大家自由發(fā)揮吧~
- 教程PART.3 自定義內(nèi)容區(qū)(二)
首先分享一些提供了很多免費(fèi)模板代碼的網(wǎng)站:
http://www.18157.net/
其實(shí)代碼的方式也十分簡單,無非是復(fù)制粘貼,有時(shí)候圖片地址會(huì)需要修改而已。
從最簡單的“就地取材”方法講起:
到一個(gè)網(wǎng)站上把免費(fèi)代碼復(fù)制下來,比如這個(gè)“時(shí)尚女裝寶貝(http://www.18157.net/mb/20101103_350.html)”

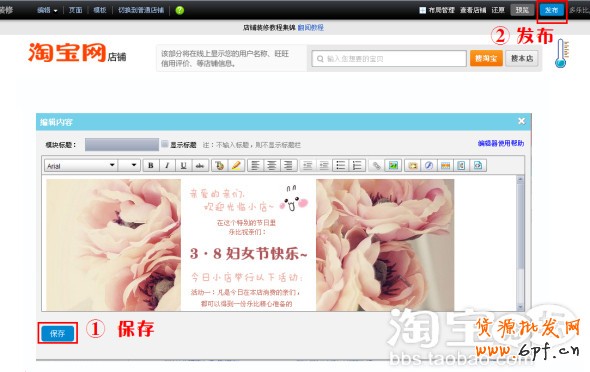
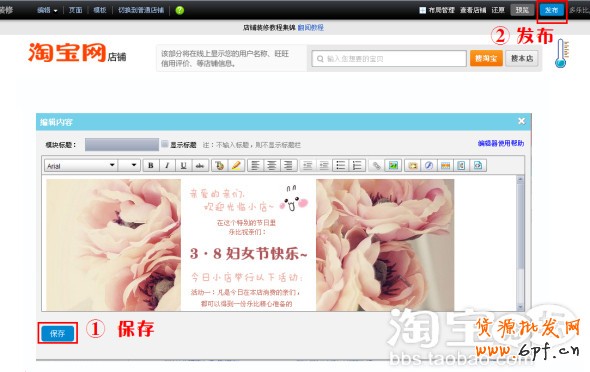
再到裝修的編輯自定義內(nèi)容區(qū)的頁面,點(diǎn)擊“編輯html源碼”粘貼代碼:

將代碼粘貼進(jìn)去,點(diǎn)擊保存:

但是通常那些諸如“收藏本店”的按鈕,是沒有指向的鏈接的,所以要再編輯一邊把鏈接放進(jìn)去:

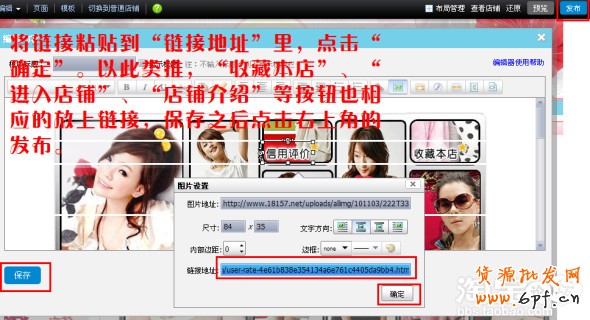
點(diǎn)一下按鈕,再添加按鈕的鏈接:

去到自己的店里把地址欄的鏈接復(fù)制下來:

回到裝修頁面,將復(fù)制的鏈接粘貼到“鏈接地址”里:

搞定了。。。代碼裝修出來的就是不一樣~
- 教程PART.4 寶貝分類(一)
可以在淘寶學(xué)堂網(wǎng)上下載,簡單的PS工具既能制作。既簡單又容易上手。
第二個(gè)是三角梨,http://zz.sanjiaoli.com/fenlei.php 這個(gè)力薦!應(yīng)該有不少人聽過。。很不錯(cuò)哦。。圖片質(zhì)量要比魚擺擺好~
利用好上面兩個(gè)網(wǎng)站,做寶貝分類真的是輕而易舉~
- 教程PART.5 收藏本店
友情提醒:一般扶植版的旺鋪,收藏本店最好是放在自定義內(nèi)容區(qū)里面,鏈接好指向的地址(具體看官方教程),這樣的話買家點(diǎn)了“收藏本店”的圖片才能成功收藏哦!有很多賣家開一個(gè)新的寶貝分類,將圖片鏈接加到分類里面,這其實(shí)是錯(cuò)誤的做法,因?yàn)橘I家點(diǎn)擊進(jìn)去看見的只是你什么都沒放的一個(gè)分類,而不是“收藏”的頁面。
樂發(fā)網(wǎng)超市批發(fā)網(wǎng)提供超市貨源信息,超市采購進(jìn)貨渠道。超市進(jìn)貨網(wǎng)提供成都食品批發(fā),日用百貨批發(fā)信息、微信淘寶網(wǎng)店超市采購信息和超市加盟信息.打造國內(nèi)超市采購商與批發(fā)市場供應(yīng)廠商搭建網(wǎng)上批發(fā)市場平臺(tái),是全國批發(fā)市場行業(yè)中電子商務(wù)權(quán)威性網(wǎng)站。
本文內(nèi)容整合網(wǎng)站:百度百科、知乎、淘寶平臺(tái)規(guī)則