純格子代碼完全解碼:
想要學習更詳情的HTML+CSS語言可以百度或谷歌搜索這兩門語言的視頻教程更深入的學習了解下。通過視頻教程可以更好的拓展你的代碼知識。
下面為了方便初學的賣家學習,所以就拿一個精簡但又比較完整的750寬的純代碼格子來舉例。

完整的代碼如下:
background="http://img04.taobaocdn.com/imgextra/i4/169171891/T2llZCXnhXXXXXXXXX-169171891.jpg"
width="750"border="0"align="center"cellpadding="0"cellspacing="0"
bgcolor="#f1f1f1">
可以復制下來拿去練習或測試
把這個格子代碼最簡單化就是:
| 單元格 | 單元格 |
分解說明:
:這個表示一行。
:這個表示一個單元格。
(那么從這上面的例子是不是可以看出這個表格是一行兩列,也就是一排兩格的。)
分解說明:
1.【background="http://img04.taobaocdn.com/imgextra/i4/169171891/T2llZCXnhXXXXXXXXX-69171891.jpg"】這個表示背景圖,里面藍色的地址就是黑色的背景紋理圖片地址。當然你可以更換別的顏色的背景紋理。背景紋理需要上傳淘寶相冊空間,然后復制地址替換。

2.【width="750"】這個表示表格的寬度,總寬是750寬的。你改成950那就是首頁950自定義使用,當然你這里改了,其它的圖片也要相應改大,或者間距也要適當調節。(這個的詳細教程由于篇幅請關注我們,下一期給大家講解)
3.【border="0"】這個是邊框,這個不太重要,一般默認0即可。
4.【align="center"】這個是對齊,有三個參數,分別是:左對齊:left居中對齊:center右對齊:right那么我們這個表格整體是居中對齊的。
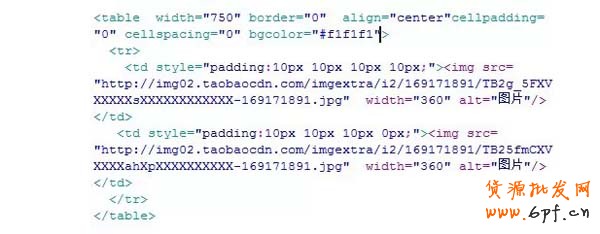
5.【bgcolor="#f1f1f1"】這個是背景色。#f1f1f1這個是顏色值,(背景顏色值可以百度查詢或用PS或其它工具吸取查詢)那么一般改變背景色就是改這個,但是注意,這個里面有背景色是中灰色,又有背景紋理,兩個同時存在,因為背景紋理大于這個背景色,所以他會顯示背景紋理,你要讓背景色顯示就要把前面的背景紋理代碼background="http://img04.taobaocdn.com/imgextra/i4/169171891/T2llZCXnhXXXXXXXXX-169171891.jpg"一起刪掉才可以。如下圖,我去掉背景紋理后的代碼以及顯示效果:

顯示效果如下:

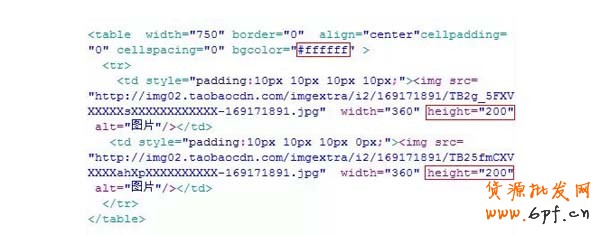
再來一個效果:我把背景色改成白色的然后還把圖片強制加了一個200的高度,其實這個圖片是正方形800*800的,強制成200的高如下:

顯示效果如下圖:這個由于是改成白色背景了可能在手機上看不出來。

6.補充:【background-color:#f60】這個也是背景顏色代碼。看下面的代碼我在表格后面加了一段樣式:style="background-color:#f60;"那么他的顏色值#f60是橙色值,這個樣式的層級也大于前面那個
bgcolor="#f1f1f1"所以顯示效果最終以橙色顯示。當然為了精簡代碼,你要用內聯了,那么前面的那個就可以去掉一個,沒必要兩個都用上。這個必須寫在:style=""這個代碼包括的里面。不然無效哦。如下圖代碼以及顯示效果。

顯示效果如下:

補充:很多的顧客朋友說要幫他做透明背景的模塊。其實就是把背景顏色和背景圖代碼都去掉就是透明的了哦。背景色代碼和背景圖代碼如下:【background="http://img04.taobaocdn.com/imgextra/i4/169171891/T2llZCXnhXXXXXXXXX-169171891.jpg"】【bgcolor="#f1f1f1"】還有【background-color:#f60】
7.【style="padding:10px10px10px10px;"】這個表示間距。分別是上間距是10px,右間距10px下間距10px左間距10px。可以試著把這三個數字改一下看效果。也可以看下我第二個格子里面是不是style="padding:10px10px10px0px;"最后一個,也就是左邊是等于0,如果第二個的最后一個左邊也是10px,加上第一個的第二個也就是右邊等于10px;那么中間就變成20px了,那么總寬就是760了,所以不可取。
當然總寬是750寬,圖片是360,那么10px+360px+10px+360px+10px=750px。大家看一下:

顯示效果如下:

如果您就是要這種效果,想讓中間的間距寬一些,那這時你就要把兩張的圖片各減掉5px,圖片是360-5=355px;這樣總寬也就是750px寬了。如下圖:

顯示的效果如下:在手機上看起來可能不明顯:

8.【
9.【height="360"】這個是圖片高度,我一般是不限制高度的,高度不限。大家最好是不要限制,如果你限制寬度和高度有的圖片不成比例就會變形。不美觀。寬度和高度寫一個就可以了。看下面的效果,我如果強制加一個不適合的高度=200看下顯示效果,是不是圖片變形不美觀了。

顯示效果如下:

因為我的圖片實際大小是800px*800px的正方形。如果我把寬度限制在360px,那么高度也會自動變成360px
【注意:其實這個格子的大小是360的寬,高度不限,那么你的圖片大小就可以是:寬度只要等于或大于360px,高度隨你定,放長的就是長的,短的就是短的。會自動成比例縮放的。如我放的就是800*800的正方形,你可以放其它尺寸的圖片,只要寬度不小于360,如果小于了就會強制放大到360,那么放大就會變模糊不清晰。所以只能大于,不能小于。】
淘寶店鋪裝修教程,請繼續關注甩手網店學院專題>>>
樂發網超市批發網提供超市貨源信息,超市采購進貨渠道。超市進貨網提供成都食品批發,日用百貨批發信息、微信淘寶網店超市采購信息和超市加盟信息.打造國內超市采購商與批發市場供應廠商搭建網上批發市場平臺,是全國批發市場行業中電子商務權威性網站。
本文來源: 店鋪裝修代碼格子模塊HTML+CSS新手教程