上次我們把固定背景做圖部分說了下,下面我們來講下代碼部分:
body {
background:
url(http://img04.taobaocdn.com/imgextra/i4/1055778042/TB23LbDXVXXXXc4XXXXXXXXXXXX-1055778042.png)
center top no-repeat fixed;
}
說明:body{ background: url(這里是固定圖片地址,把做好的固定背景上傳空間替換括號里的漢字。) center top no-repeat fixed;
}
把上面的源代碼復制到導航CSS自定義區里面:
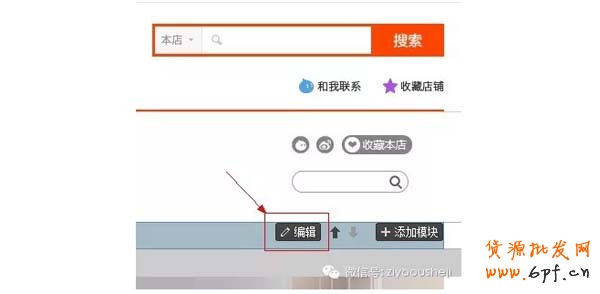
1.店鋪裝修【導航】上點擊編輯

2.粘貼到【顯示設置】里面:如下圖

3.小結:
用上傳到你淘寶相冊空間做好的那張2200*1080px的圖片替換括號里藍色的地址部分。
點擊確應就可以發布或預覽看效果了。
最后再調整下:
如果發布或預覽沒有看到有顯示。那可能是和默認背景色充突了。那我們就要按下面的方法把系統默認的背景給去掉。
1.點擊左上角【樣式管理】

2.再選擇【背景設置】

3.再【頁面設置】把頁面背景色的鉤鉤去掉,再去掉頁面背景圖,再點擊保存發布或預覽效果。

小結:如果還不顯示;
請檢查地址是否完好,或是不小心把括號也替換掉了。或者其它的標點符號錯了。【標點符號都是英文狀態下輸入的,不要有中文的標點符號哦。】
再檢查一次。
如果還不行,那你得再看看發布的時間,今天是2014.07.26日零晨2:00寫的。這段代碼至從2012新旺鋪升級發布就支持用到現在了。
樂發網超市批發網提供超市貨源信息,超市采購進貨渠道。超市進貨網提供成都食品批發,日用百貨批發信息、微信淘寶網店超市采購信息和超市加盟信息.打造國內超市采購商與批發市場供應廠商搭建網上批發市場平臺,是全國批發市場行業中電子商務權威性網站。
本文來源: 怎么把淘寶首頁固定背景? (下)