今天剛學(xué)會(huì)。通過不花一毛錢就可以跳出淘寶設(shè)置的950框架,做全屏的淘寶店鋪首頁裝修。需要一丟丟代碼知識(shí),要學(xué)會(huì)套用。
原理:不用買模板也可以IDE,de用代碼編輯 單圖全屏模式就可以
1.首先,當(dāng)然是把淘寶自帶導(dǎo)航去掉,淘寶導(dǎo)航只支持CSS代碼)

插入代碼.skin-box-bd .menu-list{display:none;}.all-cats{display:none;}.skin-box-bd{background:none;} 點(diǎn)擊確定

你會(huì)發(fā)現(xiàn),導(dǎo)航被影藏掉了

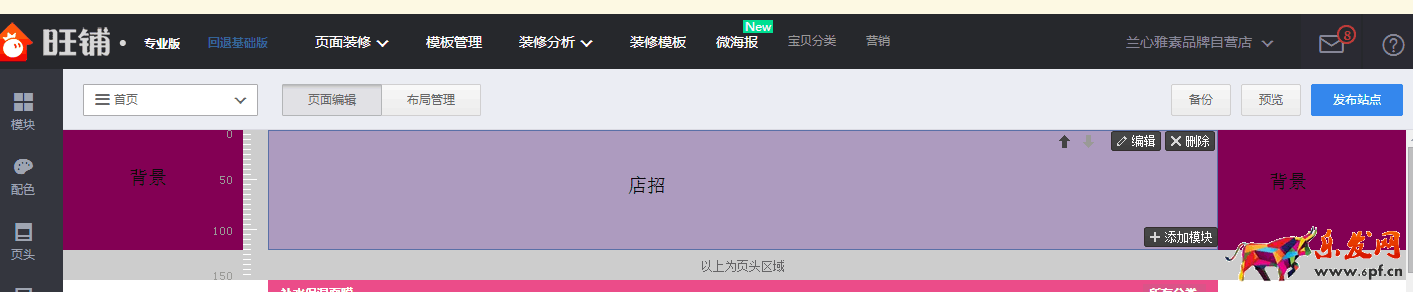
2.接著可以做店招了,店招只支持950的寬度,全屏顯示是1920.怎么破?原理很簡單,做一個(gè)1920的店招,取中間950放自己的內(nèi)容。然后將1920整張?jiān)O(shè)置為店招背景,再將950的部分裁出來上傳到店招的位置,就把背景重復(fù)的覆蓋掉了~~

以下圖是950的店招區(qū)域

然后添加1920整張圖片作為背景

再看一下,兩部分就疊加一起了~

預(yù)覽一下~跳出950框架,巧妙1920全屏了

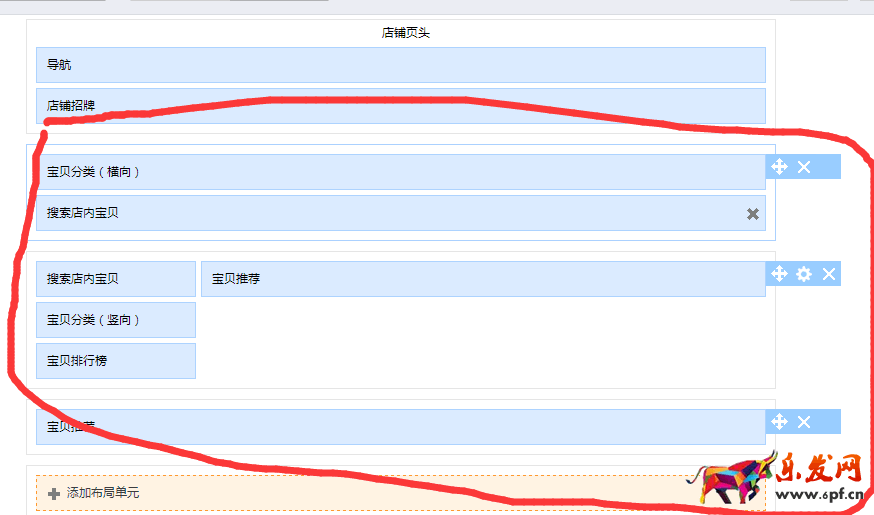
3.接下來可以開始做產(chǎn)品頁面了,全部做成1920寬度,時(shí)間關(guān)系,我就以色塊表示,做好之后切片保存為圖像和HTML格式(因?yàn)槊總€(gè)寶貝都要添加鏈接,要用到DW)

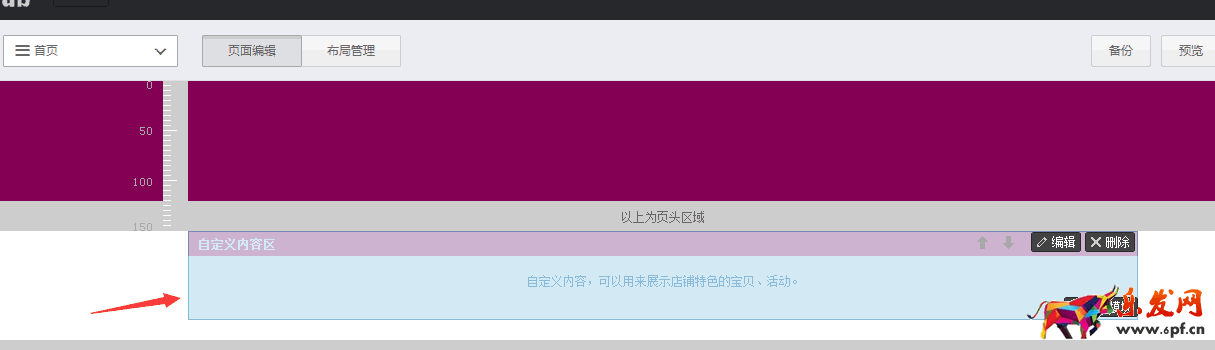
然后,到布局管理里面把淘寶的模板刪掉~~,自己添加一個(gè)自定義模塊(一個(gè)就行,把圖片全部放進(jìn)去)


進(jìn)入編輯狀態(tài)。因?yàn)榭蚣苁侵С?50的,所以直接把圖片上傳的話,系統(tǒng)就會(huì)自動(dòng)壓縮成950.而要做1920的就要用到css代碼了。
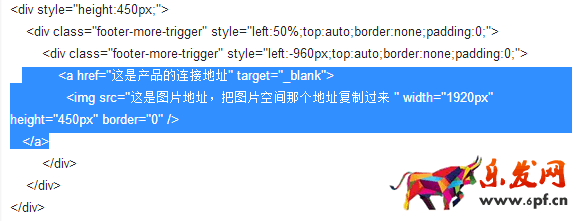
<div style="height:450px;">
<div class="footer-more-trigger" style="left:50%;top:auto;border:none;padding:0;">
<div class="footer-more-trigger" style="left:-960px;top:auto;border:none;padding:0;">
<a href="這是產(chǎn)品的連接地址" target="_blank">
<img src=http://m.mli789.com/skin/qyskindir/image/nopic.gif " width="1920px" height="450px" border="0" />
</a>
</div>
</div>
</div>
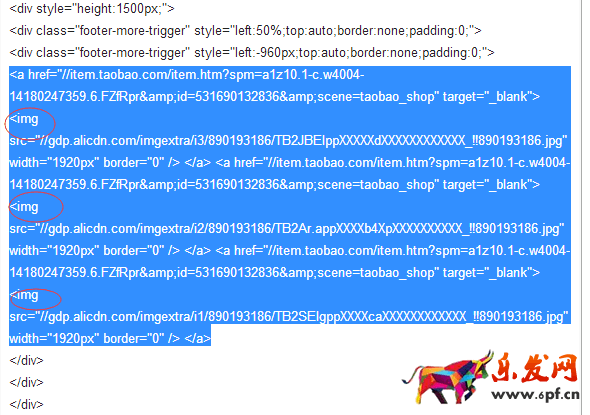
重要事情說3遍。切了多少張圖片藍(lán)色代碼就復(fù)制多少次,比如我剛才切3張,就復(fù)制3次,然后依次把圖片地址換掉。

比如我改好之后是這樣的,三張圖片就添加好了。

預(yù)覽一下~~,頁頭和頁面都挑出了原有框架。會(huì)了這招,就不用花錢買模板了。整個(gè)邏輯其實(shí)就是添加CSS代碼,沖出原有固定框架~~。下班~~~下班~~
補(bǔ)充
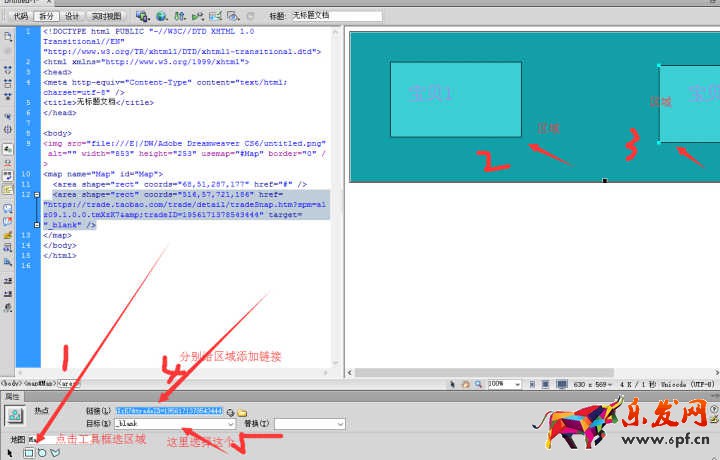
有人問DW,補(bǔ)充一下用DW添加鏈接,把圖片都上傳好之后,把源代碼全部復(fù)制到DW代碼里面,點(diǎn)擊拆分或者設(shè)計(jì),點(diǎn)擊選中圖片,就會(huì)出現(xiàn)框選區(qū)域的工具,就可以框選區(qū)域了,對(duì)你的寶貝添加鏈接。鏈接必須是淘寶的鏈接,其他鏈接不會(huì)成功。。因?yàn)樘詫氁呀?jīng)設(shè)定了。。。搞好之后,再把全部代碼復(fù)制回到淘寶。。。就ok了。

樂發(fā)網(wǎng)超市批發(fā)網(wǎng)提供超市貨源信息,超市采購進(jìn)貨渠道。超市進(jìn)貨網(wǎng)提供成都食品批發(fā),日用百貨批發(fā)信息、微信淘寶網(wǎng)店超市采購信息和超市加盟信息.打造國內(nèi)超市采購商與批發(fā)市場供應(yīng)廠商搭建網(wǎng)上批發(fā)市場平臺(tái),是全國批發(fā)市場行業(yè)中電子商務(wù)權(quán)威性網(wǎng)站。
本文內(nèi)容整合網(wǎng)站:百度百科、知乎、淘寶平臺(tái)規(guī)則
本文來源: 淘寶店鋪如何全屏裝修呢?